هل تريد انجاز تصميم موقعك الالكتروني بأقل مجهود واقل وقت ممكن ؟ في هذا المقال سأعرض عليك مجموعة من الادوات و مواقع مهمة للمصممين التي لا يستغني عنها اي مصمم حيث ستوفر عليك الوقت وتساعدك في انجاز مهامك بدون الوقوع في مشاكل تعيق مسيرتك وخطة تنفيذ موقعك الالكتروني .
اسال نفسك الأن ، ماهي اهم ادوات مصممي المواقع الالكترونية ؟
ساتحدث معكم عن اهم اداوات مصممي المواقع التي لا يستغني عنها اي مصمم مواقع :
Measurelt On1-
صورة (1)
هي احدي ادوات اضافات المتصفحات Extensions يتم تنصيبها علي المتصفحات المختلفة ،الاداة ببساطة تقيس وتعرض عليك الطول والعرض بمقياس البيكسل علي المتصفح وهي تعتبر من اهم الادوات التي تساعدك في انجاز عملك بدقة واجادة ، فكمـا نعلم جميعا ان المصمم المحترف هو الذي يهتم بجميع تفاصيل الموقع واجزاءه المختلفه في مرحلة كتابة الاكواد ،واليكم صورة لطريقة قياس الفرق بين عنصرين.
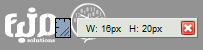
صورة (2)
الصورة 2 توضح الفرق بين عنصرين اسم منبع ولوجو الشركة وكما نري الاداة توفر لك عرض وارتفاع الجزء الذي قمت بتحديدة .
ثاني الادوات المهمه لمصممي المواقع :
2-Color Picker
هي احد ادوات اضافات المتصفحات Extensions، الاداة تقدم لك امكانية سحب لون من المتصفح بسهولة مع اخذ كود اللون Copy لاستخدامة مباشرتاً في ماتريد، تتميز الاداة بالدقة والسهولة والسرعة في سحب كود الالوان .
الصورة رقم (3)
الصورة 3 توضح طريقة سحب لون من الموقع في يمين الصورة قمنا بالضغط علي اللون فتقوم الاداة بسحب كود Hex #262626 كما نري في يسار الصورة ويسحبها copy لتقوم بلصقها paste في برنامج الفوتوشوب او في الكود .
ثالث الادوات المهمة جدا والتي لا يستغني عنها اي مصمم موقع Front ends developer
3- Firebug
هي اداة تمكنك من مشاهدة والاطلاع على كود الصفحة من خلال المتصفح وتعديلها بالاضافة الي العديد من المميزات الاخري.
– لعلك تسأل ما الفائدة من الاداة ؟
سأقول لك انها احدي الادوات اللازمة لأي مصمم مواقع حيث توفر الوقت والجهد وتقوم بحل مشاكل الكود بسهولة تامة ، الان
سأشرح لك شكل الاداة وطريقة عملها :
الصورة رقم (4)
الصورة 4 توضح صورة الاداة في المتصفح بعد تنصيبها علي متصفح Firefox عندما تضغط عليها سيتم تفعيلها بهذا الشكل
الان تخيل معي انك قمت بتكويد جزء مــا في موقعك ولكن ظهرت مشكلة في الصورة نتيجة خطأ في كتابة الكود وتريد اصلاحها بسرعة لتكمل مسيرتك وهدفك من انجاز الموقع ؟
فماذا ستفعل في هذا الوقت لتنجز وتحل مشكلتك بسرعة وسهولة تامة شاهد الصورة ؟؟ فقط ستضغط بزر الفارة الايمن علي الصورة او العنصر الذي به المشكلة وقم بالضغط علي inspect element with firebug
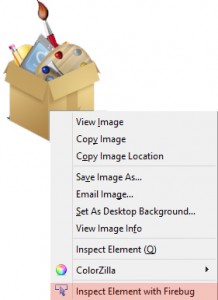
الصورة رقم(5)
ستظهر لك القائمة التالية
كما تري تم فتح اداة الفاير بج مع تحديد عنصر الدارة المظلله بالأعلي علي اليسار كود ال Html يمكنك تحديد العناصر من الكود ببساطة ، وفي اليمين كما تري اكواد الCss يمكنك من خلال الاداة التعديل علي السطور بما يتناسب لك وحل مشاكلك بسهولة تامة،
ملحوظة امكانيات الاداة كثيرة وكبيرة تحتاج الي موضوع كامل ولذلك سأقوم بكتابة مقال كامل يشرح الاداة بإمكانياتها الممتازة.
يمكنك تحميل الاداة من الرابط التالي https://getfirebug.com/
الي هنا ننتهي من الجزء الثاني من المقال وكما نعلم جميعاً في كل يوم يمر تظهر لنا برامج وادوات تساعدنا في تصميم المواقع ونظراً لذلك وايماناً منا في اثراء المحتوي العربي سيكون هناك اجزاء اخري قريبا بإذن الله .
اعداد وشرح : محمد واصف
مصمم مواقع الكترونية، مهتم بخبرة المستخدم، تحسين واجهات المواقع لتصبح اكثر قرباً للمستخدم و لديه اهتمامات في تبسيط -المعلومات والمفاهيم لمصممين المواقع بالعربية