التصميم المتجاوب Responsive Design ؟
من المهام التي تقع على مصمم الويب المحترف أن ينتج صفحة ويب تصل لكل الزائرين بمستوى عالي بغض النظر عن الأجهزة التي يستخدم كل منهم لذلك ظهرما يسمى بتصميم الويب المتجاوب وهو أسلوب لتصميم مواقع الويب يسمح لك بإنشاء موقع ويب يتكيف مع الجهاز الذي يتم عرضه عليه،فإذا كان جهاز كمبيوتر محمول أو هاتفًا ذكيًا أو جهازًا لوحيًا فإن الموقع يقوم تلقائيا بتعديل حجم الواجهة والصفحات حسب المقاسات الجديدة للعرض، ويتم تكويد هذا التصميم بإستخدام HTML5 و CSS3 .
اذا فنستخلص من ذلك ان التصميم المتجاوب هي تكويد الموقع بحيث يتجاوب مع جميع الاجهزة المختلفة الاحجام .
لماذا التصميم المتجاوب ؟
حينما يصبح تصميمك متجاوب مع جميع المتصفحات ستكون قد وصلت لكل شرائح المجتمع وفي اي مكان دون مشاكل .

لذلك من المهم ان يتمتع موقعك الالكتروني بتصميم متجاوب ليتناسب مع مختلف زوار موقعك من مستخدمي جميع انواع الاجهزة الالكترونية فى تصفح مواقع الانترنت.
من الأمثلة على قوالب المواقع المتجاوبة:
كيف يظهر التصميم المتجاوب ؟
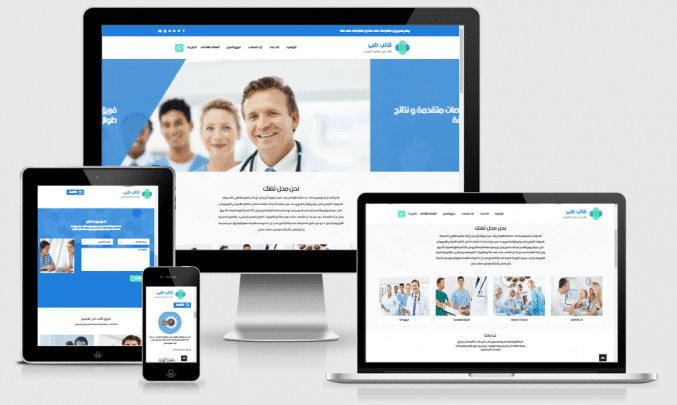
سأوضح لك كيف يتفاعل التصميم المتجاوب مع الاجهزة المختلفه من خلال الصورة التالية
كما نري فإن اجزاء الموقع تختلف حسب الشاشة فإن القوائم الجانبية في جهاز المكتب الي قائمتان جانبيتان اما في الجهاز اللوحي اي باد اصبحت قائمة جانبية واحدة ونزلت القائمة الاخري الي ذيل الصفحة اما في جهاز اي فون وهو الاكثر استخداماً علي الإطلاق في مجتمعنا العربي فإن القائمتان الجانبيتان نزلت الي ذيل الصفحة كما نري وبذلك نستنتج تكيف الموقع مع جميع الاجهزة بمختلف انواعها واحجامهـا.
لنتعمق قليلا في التصميمات المتجاوبة : العملية تتم عند قراءة المتصفح للجهاز الذي قام بفتح الموقع فأول شئ سيقوم بالتعرف عليه هو عرض الصفحة ولذلك فهناك ثلاثة اجهزة اساسية نراعي دائما العمل عليها في التصميم المتجاوب وهما الهواتف واجهزة الكمبيوتر المكتبية واجهزة لوحية . لإستيعاب هذه الشاشات المختلفه سيكون هناك اربعة احجام لعرض الشاشة وهما 320 بيكسل و600 بكسل و768 بيكسل و1280 بيكسل وهناك عرض 1824 ولكنه ليس مهم لدينا الان لأنه يستخدم في الشاشات التي يتجاوز حجمها مستوي اجهزة الكمبيوتر المكتبية
سأعرض عليكم شكل تنسيقات السي اس اس Css لتصل اليك الصورة كاملة وتعرف طريقة كتابة الكود ليتكيف التصميم علي اجهزة العرض المختلفة
الشكل التالي يوضح عرض التصميم بالنسبة للهواتف الذكية :
/* Smartphones (portrait and landscape) ———– */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
الشكل التالي يوضح عرض التصميم بالنسبة للجهاز اللوحي اي باد :
/* iPads (portrait and landscape) ———– */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
/* Styles */
}
/* Desktops and laptops ———– */
@media only screen
and (min-width : 1224px) {
/* Styles */
}
الان سنتكلم عن طرق تجاوب الصور:
عند وضع صورة متجاوبة فإننا نكتب كود الصورة كما يلي :
body{
background-image: url(../images/bg.jpg);
background-repeat: no-repeat;
background-color: #000;
background-size:contain;
}
وذلك يعني انه عندما تظهر الصورة مثلا في حجم اجهزة الكمبيوتر المكتبية فإن الصورة ستتكيف مع حجم المتصفح اوتوماتيكيا .


ماشاء الله عليك ياواصف موضوع جميل جدا
اقترح عليك تشرح سلسلة كاملة لمكتبة bootstrap
اتمنالك التوفيق
اخوك منذر