فى نهاية السنة بنعرضلكم أشهر أساليب تصميم الويب اللى استخدمها المصممين خلال 2015 .. مؤخرا تحول تصميم الويب من الكثافة فى المحتوى للتصميميات الجمالية البسيطة الجاذبة للعين و الصور العالية الجودة مع محتوى بسيط فى الصفحات الرئيسية خصوصا بعد زيادة نسبة تصفح المواقع من خلال الموبايل فى 2015 و أصبح مراعاة ملائمة تصميم الموقع للموبايل ضرورة.
1. Minimalism
بداية من تبسيط الـ logo (جوجل كانت المثال الأشهر خلال السنة ) و تبسيط عدد الصفحات داخل الموقع .. الـ footers و الـ sidebars تقريبا اختفت من معظم المواقع .. اختيارات الألوان أصبحت بسيطة إلى حد كبير .. معظم الشركات بتعتمد على لون واحد أساسى و لون أو لونين فرعيين فقط .. مثال على تبسيط الألوان لوجو StubHub .. البساطة كانت هي الـ Trend الأشهر فى 2015 .

2. App-like menus
زي ماقولنا إن الموبايل أصبح عامل مهم لابد من وضعه فى الإعتبار أثناء التصميم .. الـ menus المُعقدة و الـ sidebars أصبحت غير مقبولة و استبدلها المصممين مؤخرا بـ menus فى أعلى الصفحة و غالبا بتكون مخفية مع وجود زرار لفتحها (3 شُرط تحت بعض معروفين باسم “hamburger Icon” ) .. لو بتتصفح منبع من الموبايل فانت أكيد شوفتها

3. Ghost buttons
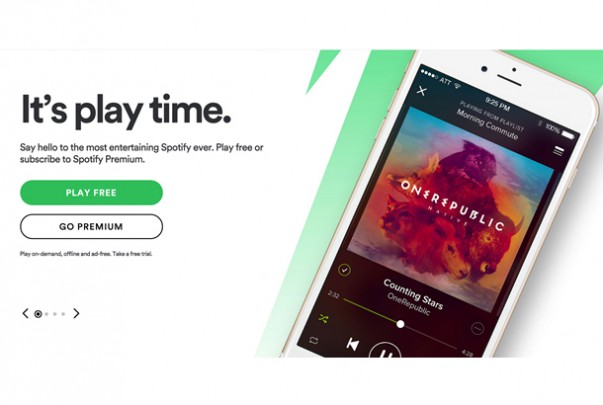
بدأت المواقع تتحول من التصميمات المبهرجة و المتكلفة فى الألوان للـ buttons لتصميمات شفافة و بسيطة و مريحة للعين تساعد زوار الموقع أكتر إنهم يركزوا على المحتوى المكتوب و يوصلهم أقصى استفادة منه بدل من وضع التركيز كله من خلال ال Button على ال call-to-action و اللى كده كده هيوصلهم من خلال المحتوى .. مثال :

4. hero Image
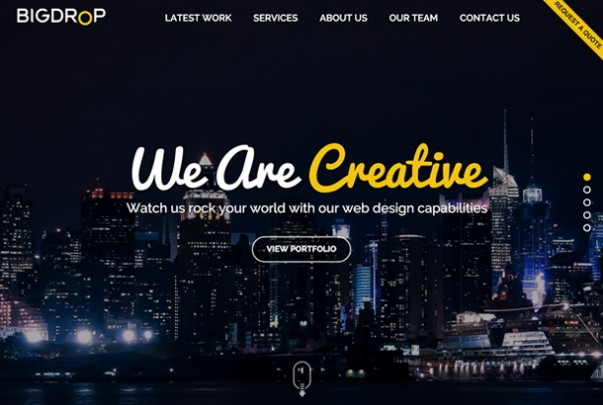
و ده trend كان موجود بالفعل من 2014 و مقصود بال hero image هي الصورة العالية الجودة (HD) اللى ال width بتاعها كبير جدا و كافى انه يملا أي متصفح بشكل كامل .. مع وضع عدد قليل من الكلمات عليها .. و لكن السنة دي حصلت بعض التغييرات فى ال hero image زي استخدام بعض المواقع لـ HD video بدل من ال image .. و بعضها استخدم تأثير blur على الصورة .. أو اقتصاص جزء من الصورة و ترك مساحة أكبر للفت الانتباه للمحتوى المكتوب زى مثلا :

5. Interesting typography
مع انتشار الـ hero image المصممين بدأو يتجهوا للابتكار فى طريقة الكتابة نفسها واستخدام fonts جذابة مع الحفاظ على العامل الرئيسي فى التصميم “البساطة” مثال : موقع وكالة الإعلانات RSQ

6. Stock photos
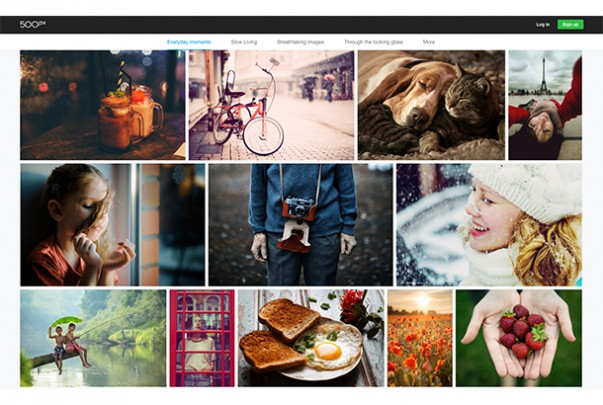
انتشار ال photographers و المواقع اللى بتعرض صور HD مجانية زي 500px و Unsplash و غيرها أتاح و سهّل بشكل كبير استخدام الصور العالية الجودة و المميزة و الحقيقية .

7. Single page design
كـ UX .. المستخدم بيفضل تصفح صفحة واحدة و يفضل يعمل scroll فيها أكتر من تصفح أكتر من صفحة .. و بالتالى ظهر trend ال single page و اللى طبعا بيخدم التصفح من الموبايل بشكل أسهل من فتح أكتر من صفحة فى اكتر من tab و انتظار تحميلهم و اللى كمان أكيد هتلاحظها لما تتصفح منبع من الموبايل .
8. Parallax scrolling
من ال trends اللى ظهرت فى 2015 استخدام ال 3d فى تصميم المواقع و اللى بتلفت الانتباه للمحتوى المطلوب توصيله للزوار .. كمثال عليه موقع Dangers of Fracking ( شوفه و قولنا إيه الفكرة اللى وصلتلك ;) )
9. Modular design
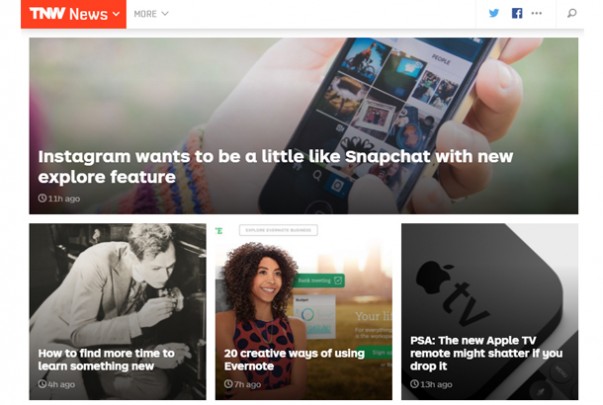
و ممكن نسميه ال grid design و له بعض الخصائص الأساسية و هى : التنظيم الجيد للمحتوى .. الشكل الجمالى المريح للعين .. تقديم أكبر قدر من المحتوى فى الصفحة للزوار بشكل أسرع . مثال :

10. The evolution of flat design
طوال 2015 أثر الـ flat design على التصميمات بشكل كبير .. و أصدرت جوجل نسختها منه باسم material design و اللى بيقوم على نفس مبدأ ال flat و هو تبسيط و ترتيب التصميم و لكن بيختلف ال material إنه بيحتوى على رسومات 2D بسيطة و بيستخدم gradients و shadows لإضافة عمق للتصميم .. و أبلغ مثال عليه تصميم ال landing page بمدونة Material Design Blog :

11. Line icons
قبل كده كانت ال icons لازم تكون شبيهة فى الشكل بالشيء اللى بتعبر عنه .. لكن مؤخرا أصبحت ال icons بتتكون من خطوط و أشكال بسيطة جدا و اللى بتعبر عن فعل أو فكرة بتيجى فى ذهنك أول لما بتشوفها .. زي مثلا icon العدسة اللى بترمز للبحث .. و زي الـ hamburger ;)
![]()
12. Google Maps integration
بوجود خاصية ال local search من جوجل اللى كنا اتكلمنا عنها بالتفصيل هنا : http://on.fb.me/1MHjIVM
أصبح ضرورى إضافة خريطة لمكان شركتك على أرض الواقع و عرضه على google map داخل موقعك لإضافة شكل جديد من أشكال الثقة بينك و بين الزوار ..
13. Scalable vector graphics (SVG)
مع تطور التكنولوجيا و تطور شاشات اللابتوب و الموبايل و بعد أعلنت apple عن Retina display كان لابد على المصممين تصميم رسوماتهم بدقة عالية .. و كان الحل استخدام ال vectors فى التصميم و اللى بيسمح للصور بالتمدد لأى resolution و عدم البكسلة و الحفاظ على دقتها و حدتها على كل الأجهزة و الشاشات
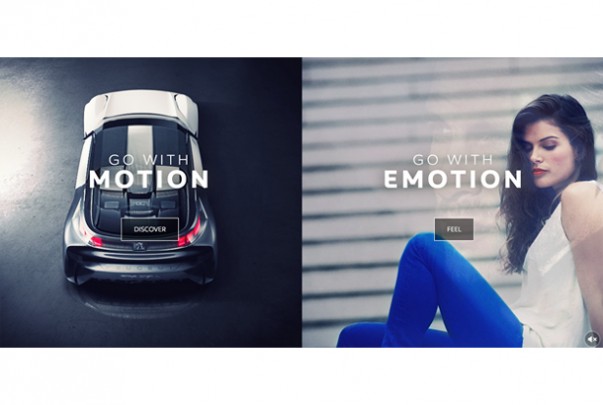
14.Vertical split layouts
اتجاه تقسيم الصفحات رأسيا كان منتشر بشكل كبير فى تصميمات المواقع خلال السنة و اللى بيتيح لصاحب الموقع اظهار جانبين من جوانب المحتوى أو ارسال رسالتين فى نفس الوقت و فى صفحة واحدة بشكل بسيط و واضح

دى كانت أشهر ال trends فى 2015 .. توقعاتكم إيه ممكن يكون الجديد فى 2016 فى الويب ديزاين ؟

